Examen du cours IHM
durée : 3 heures
Tout document autorisé
Cet examen comporte 2 parties indépendantes : une partie sur Java et une partie sur le WEB/JQuery
Le résultat de votre examen devra comporter 2 fichiers zip disctincts qui seront envoyés par mail à l'issue de l'épreuve.
La notation tiendra compte de la clarté du code, des éventuels commentaires et de la qualité de l'ergonomie de l'application.
Partie Java (10 points)
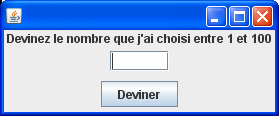
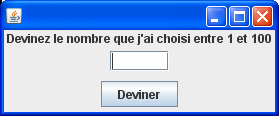
On souhaite réaliser le jeu du "nombre mystère" : votre programme doit choisir un nombre entier entre 1 et 100, puis doit permettre au joueur de deviner ce nombre par des essais successifs. A chaque essai, le programme doit répondre si le nombre à trouver est plus grand ou plus petit que le nombre proposé. Lorsque le joueur trouve le nombre, on lui indique combien de coups il lui a fallu pour trouver.

télécharger la solution
Partie IHM Web (10 points)
L'image suivante dont l'URL est
permet de dessiner des fractales en passant des paramètres dans l'URL par la méthode GET
Les paramètres p0 et p1 permettent de changer la forme de la fractale. Ces paramètres varient de -1 à 1.
Le paramètre o0 contrôle la position de la fractale selon l'axe horizontal, et o1 selon l'axe vertical.
Les paramètres a0 et b1 sont des entiers positifs qui contrôlent le zoom (il est conseiller de leur donner la même valeur pour éviter une déformation)
Ecrire une page WEB comportant 2 composants JQuery UI "
Slider" qui permettront de changer les paramètres p0 et p1 de l'image pour recalculer une nouvelle image. Les paramètres p0 et p1 pourront varier entre -1 et 1 par étapes de 0.1.
Ajouter des éléments de controle de votre choix pour permettre de déplacer horizontalement ou verticalement l'image (variation des paramètres o0 et o1 par intervalle de 0.2).
Ajouter ensuite des éléments de controle de votre choix pour permettre le zoom en augmentant ou diminuant simultanement de 10% les valeurs des paramètres a0 et b1.
Tous ces éléments de contrôle devront être disposés autour de l'image de manière élégante et judicieuse.
La nouvelle image calculée devra être affichée à la place de l'ancienne, sans changer de page, en utilisant si possible pour cela des instructions
jQuery.