TP la grille Bootstrap
Objectifs
Créer rapidement une mise en page flexible et responsive avec le système de grille.Rappels
- Le système de grille Bootstrap 4 est utilisé pour des mises en page réactives.
- Il faut télécharger les fichiers de scripts suivants pour utiliser Bootstrap
<linkrel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"crossorigin="anonymous"><scriptsrc="https://code.jquery.com/jquery-3.2.1.slim.min.js"integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"crossorigin="anonymous"></script><scriptsrc="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"crossorigin="anonymous"></script><scriptsrc="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"crossorigin="anonymous"></script> - La grille Bootstrap 4 offre une mise en page réactive représente la façon dont les éléments s’alignent dans la page sur différentes résolutions.
- Il est important que vous compreniez comment utiliser la grille avant de découvrir tout autre composant Bootstrap 4, car quel que soit l’élément que vous utilisez, vous devrez le placer quelque part sur l’écran.
- Un conteneur Bootstrap 4 est un élément de la classe
.container. Le conteneur est la racine du système de grille Bootstrap 4 et il est utilisé pour contrôler la largeur de la disposition. - Le conteneur Bootstrap 4 contient tous les éléments d’une page. Cela signifie que votre page doit avoir la structure suivante: d’abord le corps de la page HTML, à l’intérieur de celle-ci, vous devez ajouter le conteneur et tous les autres éléments à l’intérieur du conteneur.
| 1 2 3 4 5 6 | <body> <div class="container"> ............. ................ </div> </body> |
Exercice 1
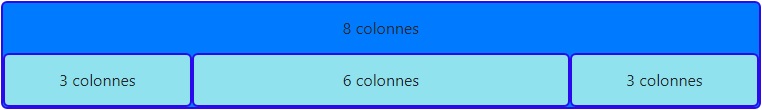
Utiliser la grille de Bootstrap pour obtenir le résultat visible aux schémas suivants.- schéma 1

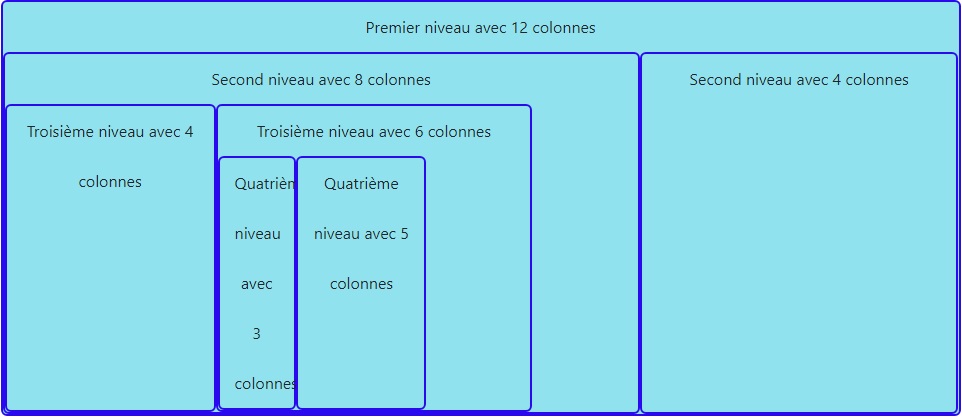
- schéma 2

Exercice 2
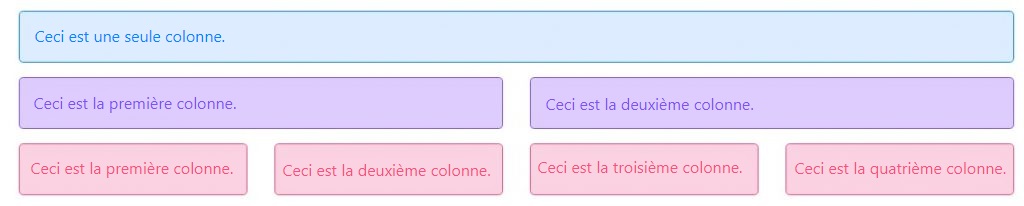
Réaliser le code html qui vous permet d’obtenir le résultat visible aux schémas suivants.
Exercice 3
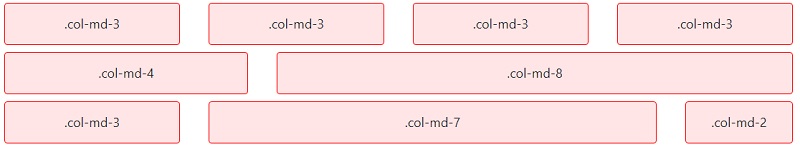
Réaliser le code html qui vous permet d’obtenir le résultat visible aux schémas suivants.
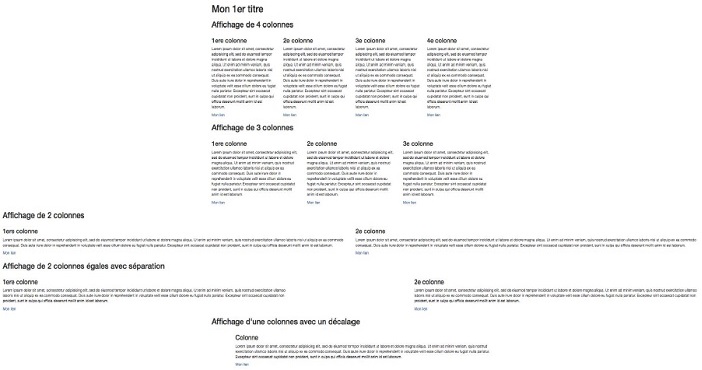
Exercice 4
- Créer un système de colonne responsive
- 4 colonnes (dans un container)
- 3 colonnes (dans un container)
- 2 colonnes (sur toute la largeur de l’écran
- Créer des colonnes avec des décalages
- 5 – (2) – 5 (sur toute la largeur de l’écran)
- (1) – 11 (dans un container)
- Le résultat souhaité doit ressemble au schéma suivant :

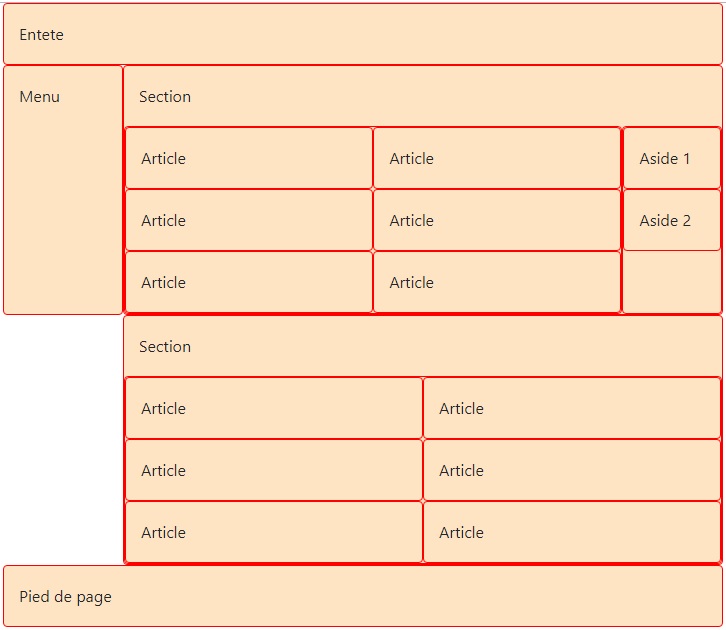
Exercice 5
En utilisant la grille de Bootstrap, réaliser le code html qui vous permet d’obtenir le résultat visible aux schémas suivants.
- Le header est une ligne (row), sur 12 colonnes. Idem pour le footer.
- On définit une ligne (row) qui contiendra le menu (nav) sur 2 colonnes, et la section sur 10 colonnes.
- Dans la section, on définit une ligne qui contient les six article sur 10 colonnes, et div pour les asides de 2 colonnes.
- Dans le div des asides, on place les aside, sur 12 colonnes chacun.
- Dans la section, on définit une ligne qui contient les huit article sur 12 colonnes, et en le positionner vers la droite.
- Pour le footer, on choisit de le placer sur 12 colonnes